This article describes how to embed outputs in a Displayr document in web pages.
For example:
The embed code for the table below is:
<iframe class="displayr-embed" src="https://displayr-app-embed.displayr.com/751221/1073691/545cc57d-f39a-498c-addd-bd5a2f01dd10.html?v=45708-07057e676e-1722155778" width="817.08" height="144.19" frameborder="0"></iframe>
You can use this embed code to test out the embedding functionality in your own web page.
Requirements
Sufficient View/API hours so the embedded object can be viewed. See How to Publish a Document as a Web Page (Dashboard) to learn about publishing dashboards and View hours.
Method
Get the HTML embed code
- Create the output in Displayr.
- Click on the output, then click Share > Export Objects > Embed Object > Code Snippet.
- You will be instructed that a snapshot of your dashboard needs to be taken. Click Snapshot and View.
- The embed code will be generated. This may take a little while as a snapshot of your dashboard is performed.
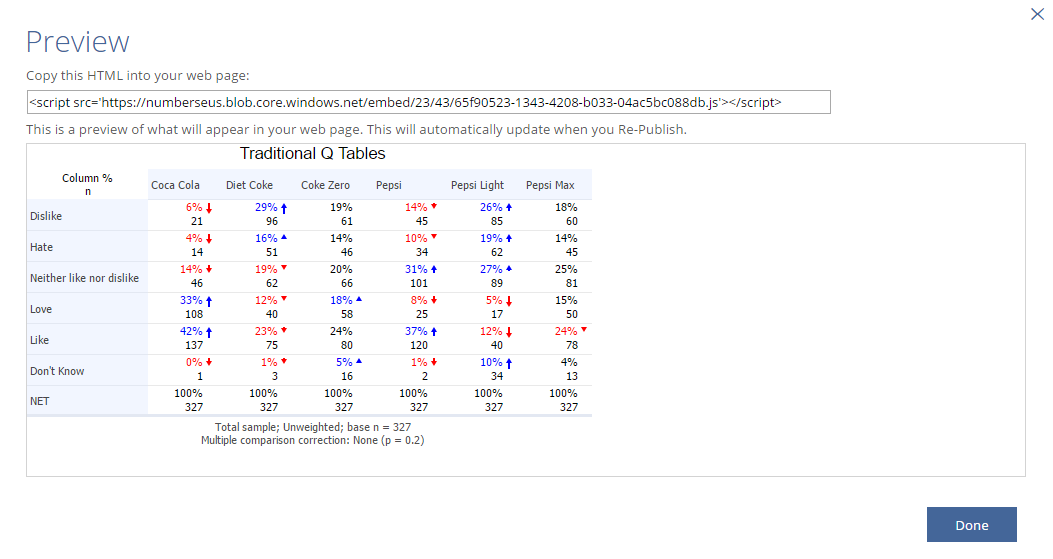
- The embed code and a preview of the embedded table will be shown similar to the screenshot below.
- Select the embed code and copy it (CTRL+C on a PC).
Insert the HTML embed code
Inserting into a web page
- If using a blog or other visual web page editor, switch to HTML mode. You should see your web page text surrounded by HTML tags such as <p>, <div>, etc.
- Paste the embed code into the editor.
- Save your web page.
- View your web page again. You may need to reload your web browser to see the changes (CTRL+R or CTRL+F5 in most web browsers).
Inserting into a MediaWiki
- Edit your wiki page.
- Type <html>
- Paste the embed code.
- Then type </html>.
Note that this will only work if your MediaWiki software has the $wgAllowUserJs setting set to true. You should not turn this setting on if you have a public wiki, because it is a big security risk. It should only be turned on for private wikis where you trust the authors and prevent public editing.
Updating of embedded outputs
If any R Outputs change due to changes in data or settings (other than resizing), you need to press Publish > Export Objects > Embed Object > Update All Embeds for these changes to flow through to the web pages where the output has been updated. This can take up to 5 minutes for the updates to flow through to end users. If you instead repeat the embedding process and copy the new embed code, it will occur instantly, thanks to the updated embed URL containing a new ?v= value that forces web browsers to clear their cache for the embed.
Changes to the size of an R Output will not update when you re-publish. If you have changed the size of outputs, you need to embed them again, as the size is contained in the source code that you paste into your web or blog post page.
Search Engine Optimization (SEO) concerns
The content of embedded tables, charts, and text boxes is included in Google search results.
In late 2014 an experiment was conducted where a blog (http://embeddingtests.blogspot.com/) was created with several embedded items. It found:
- Upon Google's initial crawl of the web page, only text was captured. Embedded content was not included in search results.
- At a later stage (between 3-7 days), the embedded content was captured and included in search results.
This can still be confirmed today by searching for a word that is only included in the embedded table, such as "Less than 18": https://www.google.com/#q=site:embeddingtests.blogspot.com+%22Less+than+18%22
 UPCOMING WEBINAR: 10 Market Research Predictions Over the Next 4 Years
UPCOMING WEBINAR: 10 Market Research Predictions Over the Next 4 Years